320x100

오늘의 이슈.
거의 7개월만에 했는데 코르 품질이 영 좋지 않다.
일단 개발하긴 했는데 리팩토링이 시급해보인다.
// nx, ny 위치의 블록이 바닥에 떨어졌을 때 모습을 그리기.
this.drawPreview = function(nx, ny) {
for (var k = 0; ; k++) {
if(this.isBottom(nx, ny + k + 1)) {
this.justDrawBlock(nx, ny + k);
return;
}
}
}
// x, y 위치의 블록이 바닥에 떨어졌을 때의 블록을 지우기.
this.erasePreview = function(x, y) {
for (var k = 0; ; k++) {
if(this.isBottom(x, y + k + 1)) {
this.eraseBlock(x, y + k);
return;
}
}
}이전 블록을 지울 때 preview도 지우고, 블록 하나를 그릴 때, preview도 출력하게 수정했다.
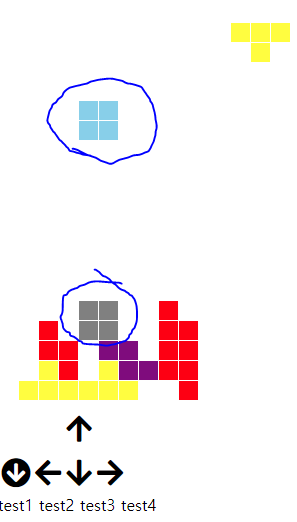
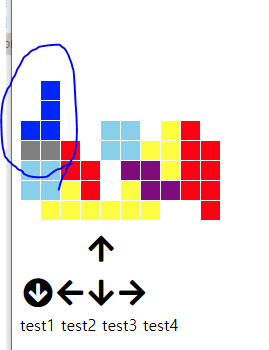
preview는 블록의 현재 위치에서 y축을 1씩 증가시키면서 미리 만들어뒀던 바닥에 도달했는지를 체크하는 함수를 호출한다. 바닥에 도달했을 때 그 바로 위에 preview를 출력한다.
preview를 출력한뒤 현재 블록을 그려주기 때문에 preview와 현재 블록 위치가 겹치는 경우 현재 블록이 위에 덧그려진다.


근데 배경을 언제그냥 흰색으로 바꿨지. 보기 불편하다. 이것도 수정해야 할 듯.
깃허브
320x100
'Project > 테트리스' 카테고리의 다른 글
| [테트리스] 14. 블럭이 지면에 닿았는지 판단하는 알고리즘 개선 (0) | 2020.05.04 |
|---|---|
| [테트리스] 13. 다음에 나타날 블럭 1개에서 3개로 변경 (0) | 2020.04.29 |
| [테트리스] 11. 블럭 저장, 불러오기 (0) | 2019.09.10 |
| [테트리스] 10. 모바일 - 키보드 입력 방지, 화면 확대 (0) | 2019.09.01 |
| [테트리스] 9. 게임 맵 경계 구분 (0) | 2019.08.31 |




댓글