320x100

오랜만에 테트리스 개발.
이번에는 3일전에 등록해둔 이슈를 해결했다.

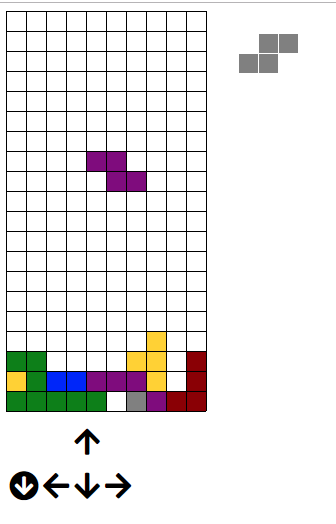
기존에 테트리스 화면은 위와 같았다.
배경이 핑크이고, 별다른 행열 구분이 없어서 블록이 어디로 떨어지는지 구분하기가 어렵다는 단점이 있었다.
그래서 배경에 행열 구분을 위한 체크무늬(?)의 필요성을 느꼈다.
<!-- main.html -->
<canvas id="game" style="background-color:white"></canvas>canvas 배경색을 pink에서 white로 변경했다.
배경색을 white로 두고 선을 white로 하니까 별로 안이쁜거 같아서 기본으로 돌아가기로 했다.
그래서 배경색은 white, 선은 black으로 했다.
// js/main.js
const LINE_COLOR = "black"; // set line color to black
$(window).load(function() {
console.log("load");
drawWhiteLineOnBackground(); // add
drawNewBlock();
});
var drawWhiteLineOnBackground = function() {
ctx.fillStyle = LINE_COLOR;
// 열 줄 긋기
for (var i = 0; i <= GAME_SCREEN_WIDTH_NUM; i++) {
ctx.fillRect(
i * SMALL_BLOCK_SIZE,
0,
BLOCK_GAP,
GAME_SCREEN_HEIGHT
);
}
// 행 줄 긋기
for (var i = 0; i <= GAME_SCREEN_HEIGHT_NUM; i++) {
ctx.fillRect(
0,
i * SMALL_BLOCK_SIZE,
GAME_SCREEN_WIDTH,
BLOCK_GAP
);
}
}위 코드로 행, 열에 검정색 선을 그어준다.

저렇게만 하면 [그림 1]과 같이 오른쪽, 아래에 줄 하나씩이 안보인다.
저 부분까지 선을 긋기 위해 반복문 조건을 블록 개수 + 1 로 했기 때문에 새로 추가한 코드의 문제는 아니다.
// js/main.js
var ctx = canvas.getContext("2d");
canvas.width = GAME_SCREEN_WIDTH;
canvas.height = GAME_SCREEN_HEIGHT;기존 canvas 크기와 위와 같이 되어있었다.
// js/main.js
var ctx = canvas.getContext("2d");
// add GAP size
canvas.width = GAME_SCREEN_WIDTH + BLOCK_GAP;
canvas.height = GAME_SCREEN_HEIGHT + BLOCK_GAP;경계를 고려해서 너비, 높이에 gap만큼을 추가했다.

경계 부분은 이제 잘 나오는데, 블럭이 움직이는 부분이 지워지는 것을 볼 수 있다.
var eraseOneBlock = function(x, y) {
ctx.clearRect(
x * SMALL_BLOCK_SIZE,
y * SMALL_BLOCK_SIZE,
SMALL_BLOCK_SIZE,
SMALL_BLOCK_SIZE
);
};블럭을 지우는 코드에 GAP이 고려가 안되어있었다.
var eraseOneBlock = function(x, y) {
ctx.clearRect(
x * SMALL_BLOCK_SIZE + BLOCK_GAP,
y * SMALL_BLOCK_SIZE + BLOCK_GAP,
SMALL_BLOCK_SIZE - BLOCK_GAP,
SMALL_BLOCK_SIZE - BLOCK_GAP
);
};GAP을 고려해서 x,y 위치, 블럭 크기를 다시 지정해준다.

이제 검정 선도 잘 보이고 더 이상, 검정 선이 블럭 지우는 코드에 의해 지워지지도 않는다.
편안하다.
깃허브
add black Checked pattern, change background color pink to white
320x100
'Project > 테트리스' 카테고리의 다른 글
| [테트리스] 11. 블럭 저장, 불러오기 (0) | 2019.09.10 |
|---|---|
| [테트리스] 10. 모바일 - 키보드 입력 방지, 화면 확대 (0) | 2019.09.01 |
| [테트리스] 8. 키보드 버튼 구현 (0) | 2019.08.27 |
| [테트리스] 7. 블럭 한 칸 구별, 스페이스 구현 (0) | 2019.08.27 |
| [테트리스] 6. 블럭 회전 (0) | 2019.08.27 |




댓글