
오늘의 이슈.
다음에 나올 블럭의 개수를 1개에서 3개로 변경한다.
// 다음 블럭 클래스
class NextBlock {
// size만큼 랜덤 타입을 만들어 typesQ에 차례로 넣는다.
constructor(size) {
this.typesQ = [];
for(var i = 0; i<size; i++){
this.pushRandom()
}
}
pushRandom() {
this.typesQ.push(Math.floor(Math.random() * blockType.length))
}
// 가장 앞에 있는 타입(다음에 나올 블럭) 가져오기.
front() {
return this.typesQ[0];
}
// 가장 앞에 있는 타입을 가져오면서 typesQ에서 제거한다.
// 1개가 제거되었기 때문에 size 개수를 맞추기 위해 타입을 하나 생성해서 typesQ 뒤에 추가한다.
pop() {
this.pushRandom();
return this.typesQ.shift();
}
// typesQ 리스트 반환
toArray() {
return this.typesQ;
}
} size 개수의 블럭 타입을 가진 NextBlock 클래스를 하나 만들었다.
다음에 나올 블럭은 큐의 형태로 동작하기 때문에 함수명도 queue가 생각나게 네이밍했다.
const NEXT_BLOCK_SIZE = 3; // 다음 블럭 개수 설정
// 다음 블럭을 그리는 캔버스 높이에 다음 블럭 개수 반영
canvasNextBlock.height = BIG_BLOCK_SIZE * NEXT_BLOCK_SIZE;
// NEXT_BLOCK_SIZE만큼 다음 블럭 생성
var nextBlockTypes = new NextBlock(NEXT_BLOCK_SIZE);
var drawNextBlocks = function() {
var nextBlocks = nextBlockTypes.toArray(); // 다음 블럭 타입 리스트 가져오기
var x = 0;
var y = 0;
for(var k = 0; k< NEXT_BLOCK_SIZE;k++) {
var nextBlock = blockType[nextBlocks[k]]; // k번째 블럭 타입 가져오기
... // nextBlock 캔버스에 그리기
// 다음 블럭 높이 재설정.
y += BIG_BLOCK_SIZE;
}
}기존에 다음에 나올 블럭 1개만 출력하던걸 NextBlock을 이용하여 NEXT_BLOCK_SIZE 개수만큼 출력되게 수정했다.

다음에 나올 블럭이 3개 출력되는 것을 확인할 수 있다.
깃허브
change number of next block 1 to 3
이대로 오늘 개발은 마치려고 하였으나

이전에 개발하면서 생겼던 궁금증의 원인을 파악하기로 했다.
나는 분명 체크무늬로 배경을 바꿨었는데 어느새 흰색 화면으로 원복되어 있었다.
#5891763 커밋에서 main.js 파일에 통째로 개발했던걸 파일 분리하는 작업을 하면서 main.js 파일을 삭제했었는데 어느 순간부터 main.js 파일이 되살아났다. O_O. 이번 이슈 개발할 때 main.js에 개발을 한 뒤 테스트를 했는데 코드가 반영이 안되서 시간을 허비했었다. (main.html은 파일 분리 작업 시 main.js 임포트를 제거했기 때문)
내 추측으로는 데스크탑으로 개발했다가 놋북으로 개발했다가 하면서 pull을 제대로 안땡겨온채로 개발을 해서 이 과정에서 뭐가 삑사리가 난 듯 하다.
그래서 main.js를 확인해봤는데 이전에 개발한 배경을 체크무늬로 바꿨던 작업(1)이랑 현재 블록을 keep 해두는 개발건(2)이 main.js에만 되어있었다.
그래서 최신화에 맞춰서 이 작업을 다시 했다. 1은 빨리 끝났는데 2를 처리하려니 현재 코드를 많이 수정해야 될 것 같아서 약간 다르게 했다.
이전에는 blockType을 list에서 map으로 바꿔서 처리했는데, blockType을 사용하는 곳이 너무 많았고 변경점이 너무 많을 것 같아 map으로 바꾸지 않고 blockType은 list로 두고 새로운 map을 하나 만들어서 처리했다. (컴파일 언어가 그립다..)
// key가 name. blockType 리스트의 index가 value인 map 생성
const blockTypeMap = blockType.reduce((map, type, index, array) => {
map[type.name] = index;
return map;
}, new Map());
// blockType 요소로 인덱스 가져오기
var getBlockTypeIndex = function(blockType) {
return blockTypeMap[blockType.name];
}



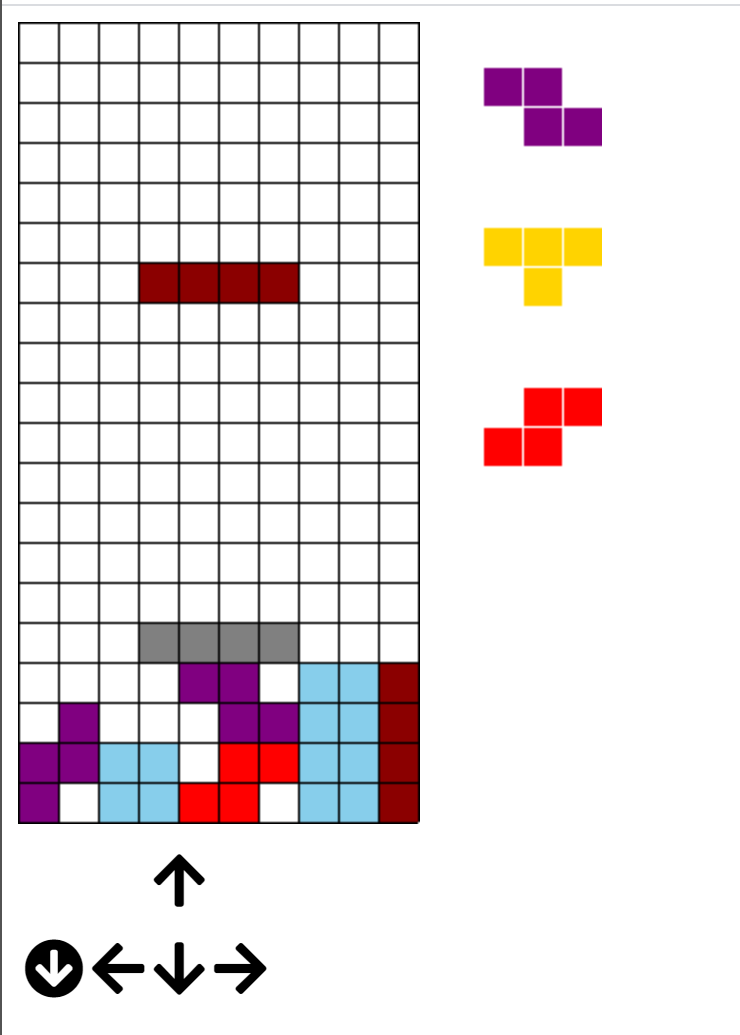
1번째 캡쳐화면에서 ctrl을 눌러서 떨어지고 있는 블럭을 keep 해둔다.
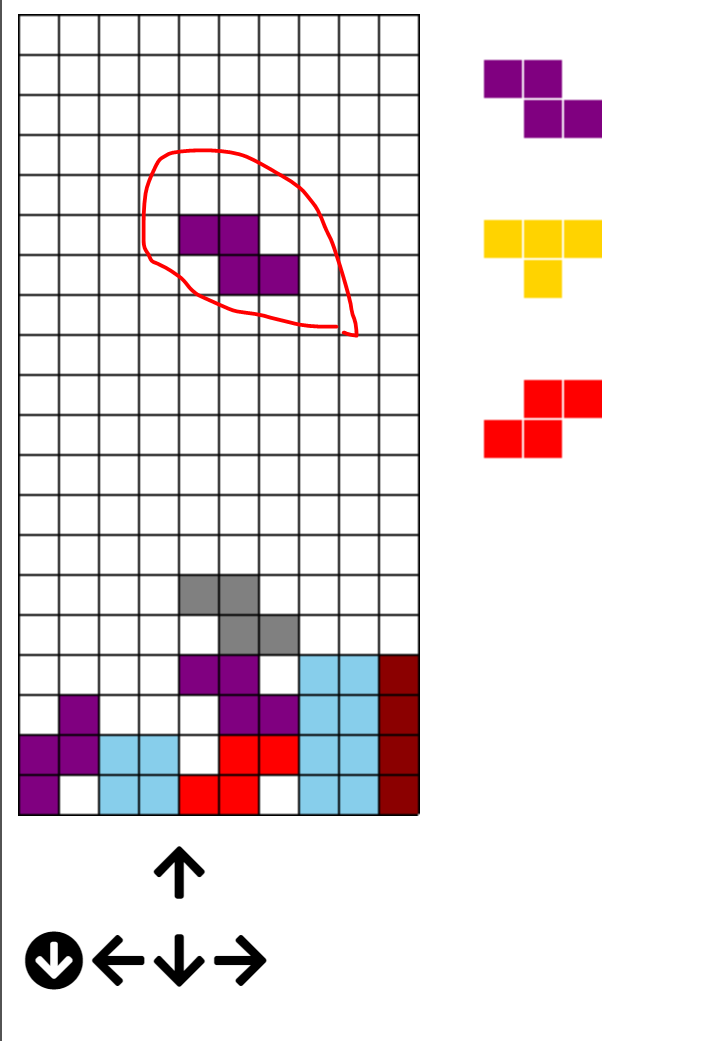
2번째 화면에서 I자 형 블럭이 떨어질 때, ctrl을 눌러서 keep해둔 블럭과 현재 블럭을 변경한다.
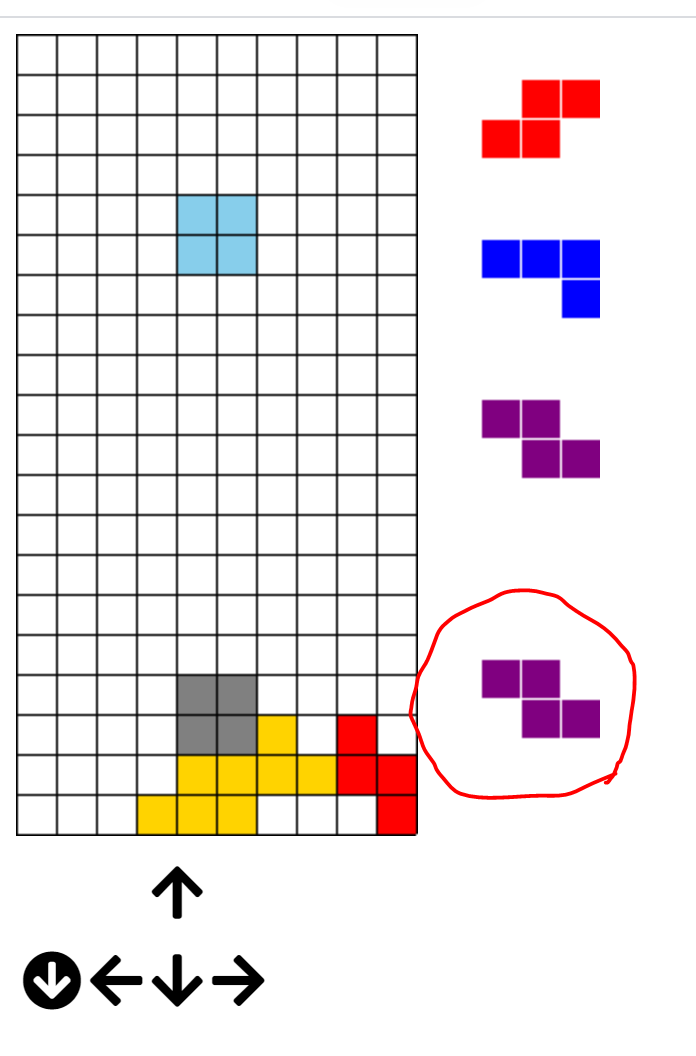
3번째 화면은 변경된 후 화면이다.
keep한 블럭이 화면에 안보여주고 있어서 확인이 어렵다. 이슈에 추가해야겠다... 는 삭제한 main.js에 이미 개발했었는데 빼먹었구나. 으어

추가완료.
캔버스 테두리 추가해서 구분되게 해야겠다.
깃허브
'Project > 테트리스' 카테고리의 다른 글
| [테트리스] 15. 시간 지날수록 블럭 속도 감소 (0) | 2020.05.07 |
|---|---|
| [테트리스] 14. 블럭이 지면에 닿았는지 판단하는 알고리즘 개선 (0) | 2020.05.04 |
| [테트리스] 12. 블록이 바닥에 닿았을 때 모습 출력. (0) | 2020.04.27 |
| [테트리스] 11. 블럭 저장, 불러오기 (0) | 2019.09.10 |
| [테트리스] 10. 모바일 - 키보드 입력 방지, 화면 확대 (0) | 2019.09.01 |




댓글