320x100

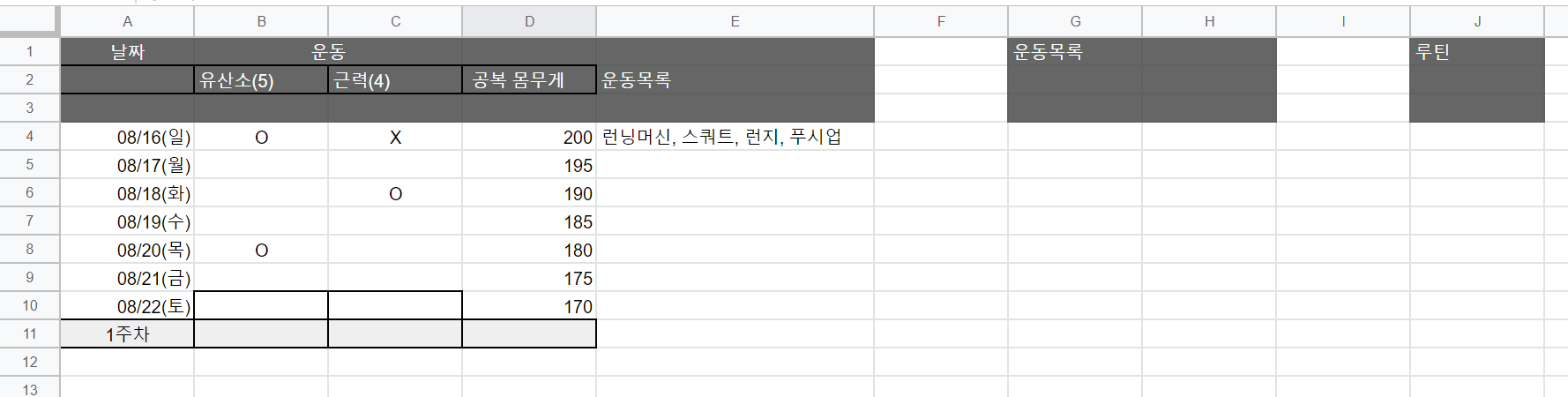
테스트용 엑셀 데이터 세팅
일단 쉬운 get만 해보기로.
운동목록, 루틴은 추후 추가 예정인 것들 까먹기 전에 미리 적어뒀다.
// store/modules/googleSheet.js
export class LogItem {
date = ''
isCardio = false // 유산소 운동 여부
isWeightTraining = false // 무산소 운동 여부
weight = ''
list = ''
summary = false
OK = 'O'
NO = 'X'
constructor (item) {
this.date = item[0]
this.isCardio = this.convertToBoolean(item[1])
this.isWeightTraining = this.convertToBoolean(item[2])
this.weight = item[3]
this.list = item[4]
this.summary = this.convertToSummary(item[0])
}
convertToSummary (date) {
return isNaN(Date.parse(date))
}
convertToBoolean (str) {
return !isEmpty(str) && str.toUpperCase() === this.OK
}
convertToString (flag) {
return flag === true ? this.OK : this.NO
}
}수정된 데이터에 맞춰서 아이템 클래스 내용도 변경했다.
1주차와 같이 중간중간 통계용 데이터는 날짜(date) 변수가 Date로 변경되지 않는 경우 summary 플래그 변수를 true로 세팅해서 구분했다. 지금보니 변수명을 isSummary로 해야했는데.. 다음에 변경하는걸루.
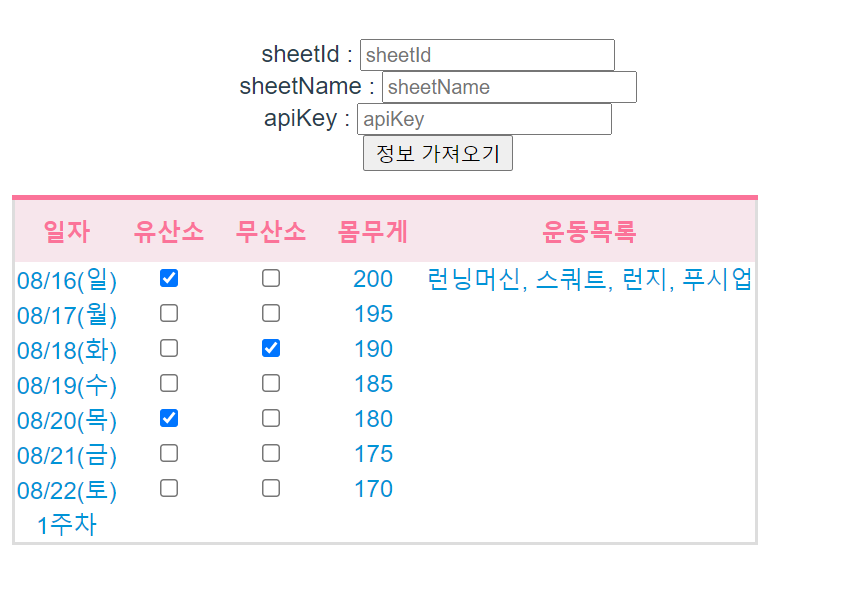
운동은 유산소, 무산소로 분리 -> 화면에 체크박스로 했는지 여부를 노출하기로 함.
weight로 그날의 몸무게 적고. list에 운동 목록을 명시한다. list를 초반엔 입력박스로 직접 넣는식으로 개발할건데 이후엔 운동 목록/루틴과 어케저케 연동해서 자동으로도 세팅되게 할 예정이다.
// components/ExerciseLog.vue
<tr v-for="item in this.items()" v-bind:key="item.key">
<template v-if="item.summary">
<td>{{item.date}}</td>
<td></td>
<td></td>
<td>{{item.weight}}</td>
<td>{{item.list}}</td>
</template>
<template v-else>
<td>{{item.date}}</td>
<td>
<input type="checkbox" v-model="item.isCardio">
</td>
<td>
<input type="checkbox" v-model="item.isWeightTraining">
</td>
<td>{{item.weight}}</td>
<td>{{item.list}}</td>
</template>
</tr>v-if 디렉티브로 summary용이랑 아닌거랑 테이블 형식을 분리했다.
summary용은 아직 어떻게 할지 정확히 안정해서 기존 데이터 노출만 해놓은 상태.

테이블 css도 예전에 쓰던거 그대로 가져왔다. 흑백이 나을거 같기도하고..?
깃헙 커밋 : change data form
320x100
'Project' 카테고리의 다른 글
| [개발/운동로그] 3. 데이터 추가 (0) | 2021.08.16 |
|---|---|
| [개발/운동로그] 1. 기본화면만들기, 구글시트연동 (0) | 2021.08.15 |
| [RN] Expo 프로젝트 생성, 실행 (0) | 2020.04.03 |



댓글