운동을 너무 안한다.
운동 열심히 했던때가 엑셀 파일에 오늘 운동 뭐할지 적어두고 한 목록에 동그라미 쳤던 때라 루틴 적고 기록하는 어플 간단히 만들기로 했다.
스피드있고 안이쁘지만 기능은 돌아가게 후딱 만들기가 목표. 건강해지고 싶어라
외장 메모리 항상 끼우고 있는데도 노트북 용량이 너무 부족해서 공장 초기화를 했더니 개발환경 설정을 다시해야했다.
PowerShell 스크립트 실행 - ExecutionPolicy
누군지는 몰라도 정리를 잘해놔서 포스팅 참고해서 vue 개발환경 세팅했다.
? Project name exercise-log
? Project description A Vue.js project
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommend
ed) npm설정은 위처럼. 전부 디폴트값 사용한 듯.
IDE는 VSCode가 안깔려있어서 그냥 IntelliJ에 Vue.js 플러그인 설치해서 썼다.
웹으로 볼때는 구글시트로 볼라고 google spread sheet 를 디비 대용으로 사용할거다.
[TODO] google sheet API 연동 이것도 이전 포스팅을 참고.
이전에 개발했던 방식 그대로 가져왔다.
달라진 점은
1. 타입스크립트가 아닌 자바스크립트로 개발한다.
약간 깐깐하게 따지기 보다는 빠르게 개발하는걸 목표로 하기로 함.
컴파일단계에서 한 번 더 안걸려져서 불편하긴 하지만 개발 속도를 더 중점적으로 보기로했다.
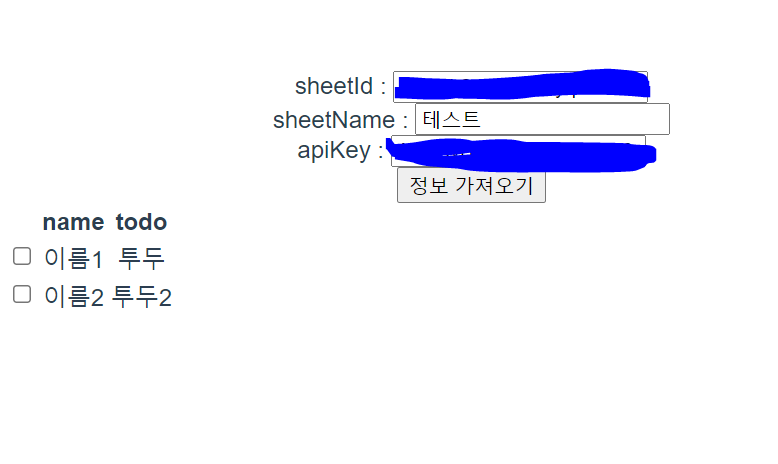
2. sheetId, sheetName, apiKey를 config 파일에 넣지 않고 입력으로 받는다.
지금은 화면에 넣어놨는데 나중에는 이걸 설정화면으로 따로 빼서 어플로 쓸거니까 로컬 스토리지에 저장해두는 방식으로 할까한다.

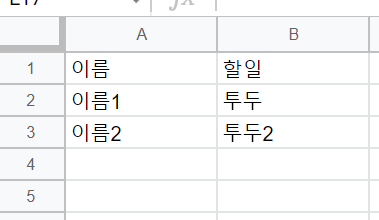
통신 테스트용 구글 시트 데이터.


정보 입력 후 정보 가져오기 버튼 누르면 엑셀 정보를 가져와서 노출해준다.
주요코드
// src/components/ExerciseLog.vue
<template>
<div>
<div>sheetId : <input v-model="sheetId" placeholder="sheetId"></div>
<div>sheetName : <input v-model="sheetName" placeholder="sheetName"></div>
<div>apiKey : <input v-model="apiKey" placeholder="apiKey"></div>
<button @click= "get()">정보 가져오기</button>
<table class="table">
<thead>
<tr>
<th>
</th>
<th>name</th>
<th>todo</th>
</tr>
</thead>
<tbody>
<tr v-for="item in this.todos()" v-bind:key="item.key">
<td>
<input type="checkbox" :value="item.key">
</td>
<td>{{item.name}}</td>
<td>{{item.todo}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import { mapState, mapActions } from 'vuex'
export default {
name: 'ExerciseLog',
data () {
return {
msg: 'Exercise Log',
sheetId: '',
sheetName: '',
apiKey: ''
}
},
created () {
},
methods: {
get () {
this.getTodos({sheetId: this.sheetId, sheetName: this.sheetName, apiKey: this.apiKey})
},
...mapState({
todos: state => state.googleSheet.todos
}),
...mapActions({
getTodos: 'googleSheet/getTodos'
})
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
깃헙 커밋 : googlesheet 통신
보안상 좋은 방식은 아니지만 일단 이런식으로 엑셀 정보 가져오게 하고 다음엔 엑셀 폼 수정하고 UI, UX 좀 수정해야겠다.
오랜만에 vue 만지는데 과거의 내가 정리해둔 포스팅 아니었으면 오래걸릴뻔 했다. 장하다 장해.
'Project' 카테고리의 다른 글
| [개발/운동로그] 3. 데이터 추가 (0) | 2021.08.16 |
|---|---|
| [개발/운동로그] 2. 데이터 폼 수정 (0) | 2021.08.15 |
| [RN] Expo 프로젝트 생성, 실행 (0) | 2020.04.03 |



댓글