320x100
2018. 7. 27.

# 게임판 배열 추가
const GAME_SCREEN_WIDTH_NUM = 10;
const GAME_SCREEN_HEIGHT_NUM = 20;
var gameScreenArray = new Array(GAME_SCREEN_HEIGHT_NUM)
.fill(0)
.map(row => new Array(GAME_SCREEN_WIDTH_NUM).fill(0));위 게임판의 배열을 만들어서 해당 자리에 블럭이 있는지 유무를 체크한다.
블럭이 있는 경우 1, 없는 경우 0. 따라서 처음 초기화는 0으로 한다.
# 움직일 위치에 블럭이 있는지 체크 + 게임판 범위 벗어나는지 체크
this.isDuplicatedBlockOrOutOfGameScreen = function(x, y) {
for (var i = 0; i < SMALL_BLOCK_NUM; i++) {
for (var j = 0; j < SMALL_BLOCK_NUM; j++) {
var nx = x + i;
var ny = y + j;
if (this.type.shape[j][i] == 0) continue;
if (nx < 0 || GAME_SCREEN_WIDTH_NUM <= nx) return true; //범위 out
if (gameScreenArray[ny][nx] == 1) return true; //duplicated
}
}
return false;
};
# 왼쪽이나 오른쪽으로 블럭 이동 시 호출
this.drawLeftOrRight = function(nx, ny) {
// 이동 불가
if (this.isDuplicatedBlockOrOutOfGameScreen(nx, ny)) {
console.log("duplicated!");
} else { // 이동 가능
this.eraseBeforeBlock(); // 이전 블럭 지우기
this.drawBlock(nx, ny); // 이동한 위치에 블럭 새로 그리기
}
};블럭을 왼쪽이나 오른쪽으로 이동 시킬 때 위 함수를 사용한다.
# 움직일 위치가 바닥이거나 블럭이 있는 경우 체크
this.isBottom = function(x, y) {
for (var i = 0; i < SMALL_BLOCK_NUM; i++) {
for (var j = 0; j < SMALL_BLOCK_NUM; j++) {
var nx = x + i;
var ny = y + j;
if (this.type.shape[j][i] == 0) continue;
if (GAME_SCREEN_HEIGHT_NUM <= ny) return true; // 바닥인 경우
if (gameScreenArray[ny][nx] == 1) return true; // 블럭이 있는 경우
}
}
return false;
};
# 아래로 블럭 이동시 호출
this.drawDown = function(nx, ny) {
if (this.isBottom(nx, ny)) { //이동 불가
// gameScreeArray 배열에 현재 블럭의 위치를 1로 표시
for (var i = 0; i < SMALL_BLOCK_NUM; i++) {
for (var j = 0; j < SMALL_BLOCK_NUM; j++) {
if (this.type.shape[j][i] == 1) {
gameScreenArray[this.y + j][this.x + i] = 1;
}
}
}
// 새로운 블럭 생성
setTimeout(drawNewBlock(), WAIT_NEXTBLOCK_TIME);
} else { // 이동 가능
this.eraseBeforeBlock();
this.drawBlock(nx, ny);
}
};블럭을 아래로 이동 시킬 때 위 함수를 사용한다.
# 새로운 블럭 생성
var drawNewBlock = function() {
nowBlock = new Block(nextBlockType, BEGIN_X, BEGIN_Y);
// 생성하자마자 아래로 더 이상 움직일 수 없는 경우
if (nowBlock.isBottom(BEGIN_X, BEGIN_Y)) {
gameEnd(); // 게임 오버
}
nowBlock.drawDown(BEGIN_X, BEGIN_Y);
nextBlockType = Math.floor(Math.random() * blockType.length);
};
# 게임 오버 시 호출할 함수
var gameEnd = function() {
alert("game over!");
};새로운 블럭이 생성됨과 동시에 아래로 더 이상 움직일 수 없는 경우 Game over.
게임 오버 조건은 좀 더 생각이 필요할 것 같다.

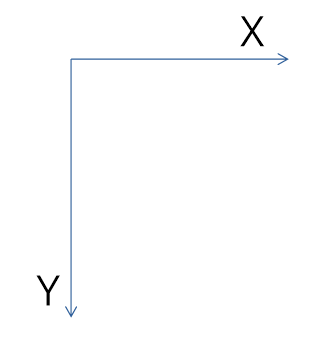
캔버스 좌표는 왼쪽 위부터 시작하고 위 화면과 같다.. 조심하자.
지금 상수들 변수 이름 마음에 안들어서 수정이 필요해 보임

깃허브
modify canvas size, erasing before block
edit block boundary
320x100
'Project > 테트리스' 카테고리의 다른 글
| [테트리스] 6. 블럭 회전 (0) | 2019.08.27 |
|---|---|
| [테트리스] 5. 다음블럭출력, 한 줄 삭제 (0) | 2019.08.27 |
| [테트리스] 3. 테트리스 블럭 모양 만들기 (0) | 2019.08.27 |
| [테트리스] 2. 벽면 경계 처리, 0.5초간격 떨어지는 블럭 (0) | 2019.08.27 |
| [테트리스] 1. 사각형, 화살표 이동 (0) | 2019.08.27 |




댓글