320x100
2018. 7. 23.

// 블럭 하나 관련 코드
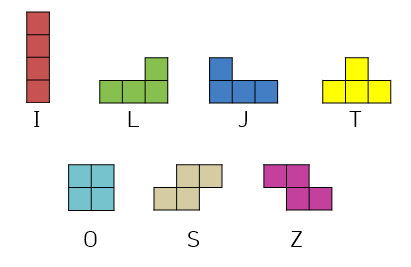
// 블럭 타입 7가지
var blockType = [
{name : 'I', color : 'red'},
{name : 'L', color : 'green'},
{name : 'J', color : 'blue'},
{name : 'T', color : 'yellow'},
{name : 'O', color : 'skyblue'},
{name : 'S', color : 'gray'},
{name : 'Z', color : 'purple'},
]
// 새로운 블럭 세팅
var nowBlock;
var BEGIN_X = 30;
var BEGIN_Y = 50;
var drawNewBlock = function(blockTypeIndex){
nowBlock = new Block(blockTypeIndex, BEGIN_X, BEGIN_Y);
nowBlock.drawBlock(BEGIN_X, BEGIN_Y);
}
// 블럭 하나 구조체
function Block(blockTypeIndex, x, y){
// 블럭 타입
this.type = blockType[blockTypeIndex];
// 위치(x,y)
this.x = x;
this.y = y;
ctx.fillStyle = this.type.color;
// 사각형 그리기
this.drawBlock = function(nx, ny){
// 기존 사각형 지우기
ctx.clearRect(this.x, this.y, 50, 50);
this.x = nx;
this.y = ny;
// 새로운 위치로 사각형 그리기
ctx.fillRect(nx, ny, 50, 50);
}
}// 모든 요소들이 완료된 후 실행
$(window).load(function(){
console.log('load');
drawNewBlock(2); // 새로운 블럭 만들기
});// 화살표 키보드 관련 코드
$(document).keydown(function(e){
if (e.keyCode == 37) {
console.log("left");
nowBlock.drawBlock(nowBlock.x-SPEED, nowBlock.y);
} else if(e.keyCode == 38) {
console.log("up");
nowBlock.drawBlock(nowBlock.x, nowBlock.y-SPEED);
} else if(e.keyCode == 39) {
console.log("right");
nowBlock.drawBlock(nowBlock.x+SPEED, nowBlock.y);
} else if(e.keyCode == 40) {
console.log("down");
nowBlock.drawBlock(nowBlock.x, nowBlock.y+SPEED);
}
});// 캔버스 그리기 관련 코드
var canvas = document.getElementById('game');
if(canvas.getContext){
var ctx = canvas.getContext('2d');
}else{
// 지원하지 않는 브라우저
console.log('browser not supported canvas');
}
// ~~
ctx.fillStyle = this.type.color; // 색깔지정
ctx.clearRect(this.x, this.y, 50, 50); // (x, y) 크기가 (50, 50)인 사각형 모양 지우기
ctx.fillRect(nx, ny, 50, 50); // (nx, ny) 크기가 (50, 50)인 사각형 모양 그리기 
참고
캔버스(Canvas) 기본 사용법
HTML canvas rect() Method
HTML canvas clearRect() Method
jQuery ready와 load의 차이
320x100
'Project > 테트리스' 카테고리의 다른 글
| [테트리스] 6. 블럭 회전 (0) | 2019.08.27 |
|---|---|
| [테트리스] 5. 다음블럭출력, 한 줄 삭제 (0) | 2019.08.27 |
| [테트리스] 4. 블럭 간 경계 설정 (0) | 2019.08.27 |
| [테트리스] 3. 테트리스 블럭 모양 만들기 (0) | 2019.08.27 |
| [테트리스] 2. 벽면 경계 처리, 0.5초간격 떨어지는 블럭 (0) | 2019.08.27 |




댓글